Over the summer, we have added multiple new features, aiming at improving clarity, functions and developer's experience across the platform. We're happy to introduce Release 6.14, which drastically improves
- the Application component creation and usage,
- Cloud-native environment creation,
- Build-splitting,
- Better communication about preview deployments,
- Runtime configuration redesign
- and CI Pipelines redesign.
CodeNOW continues to abstract the complexity of cloud-native, microservices applications and Kubernetes away. CodeNOW acts as intermediary between your infrastructure and the developer, so that you can develop new features and applications faster, and leave the operations, pipelines and uptime to CodeNOW.
Features
Application component changes
We have improved the component creation, so that you can finally see the git repository link, create your own technical name of the repos, the scaffolding process is instant and after the repo is available, developer is prompted with useful information about how to clone the repo, and description on how to set up a local development environment.
Information about exposed endpoints (internal, external) is also available immediately.
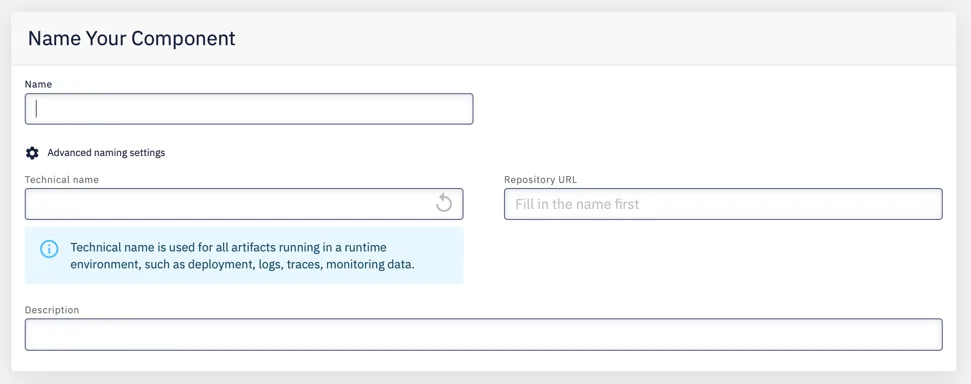
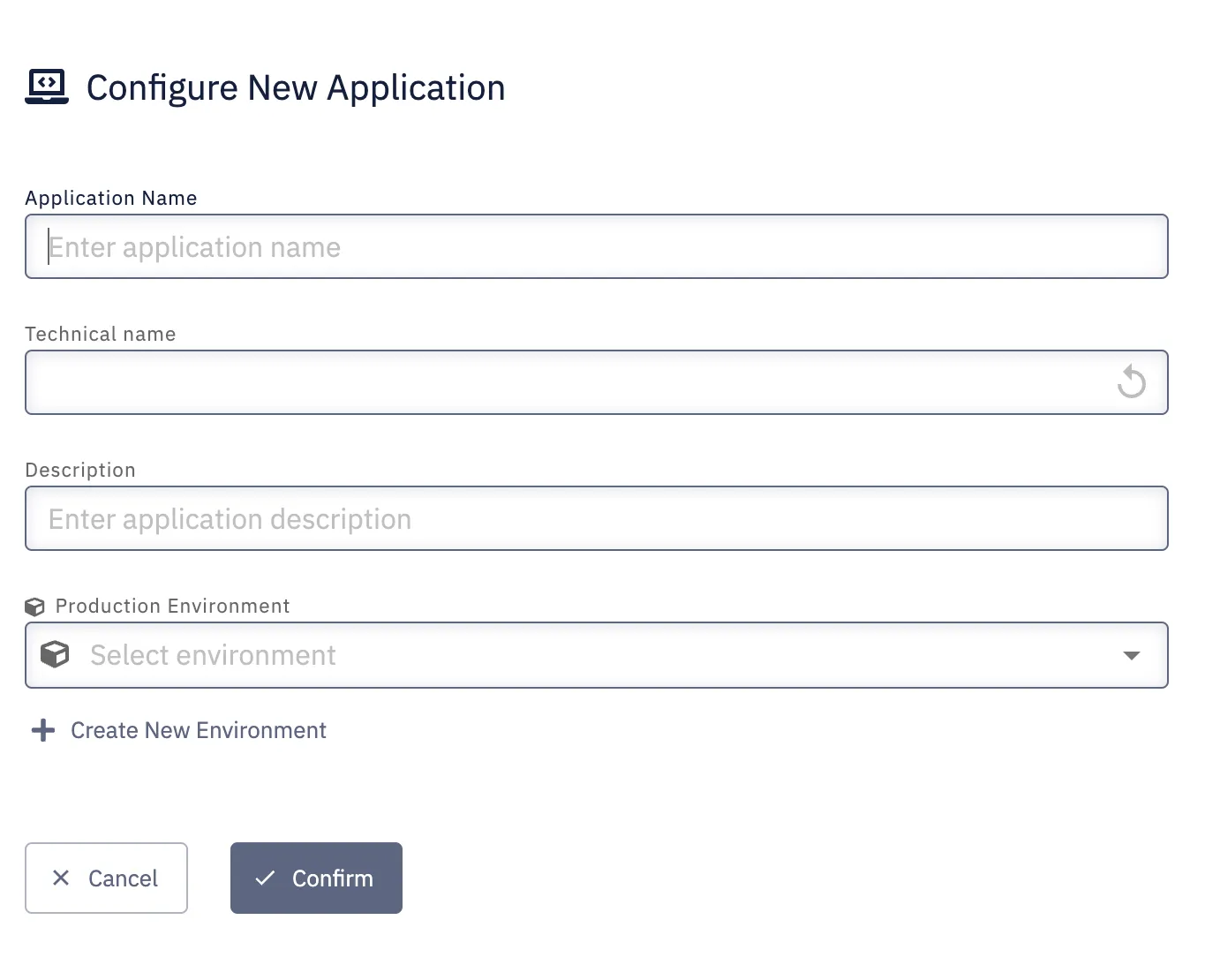
Creating the component
We added a description what is the technical name, and we also added a preview of a full link to the git repository:

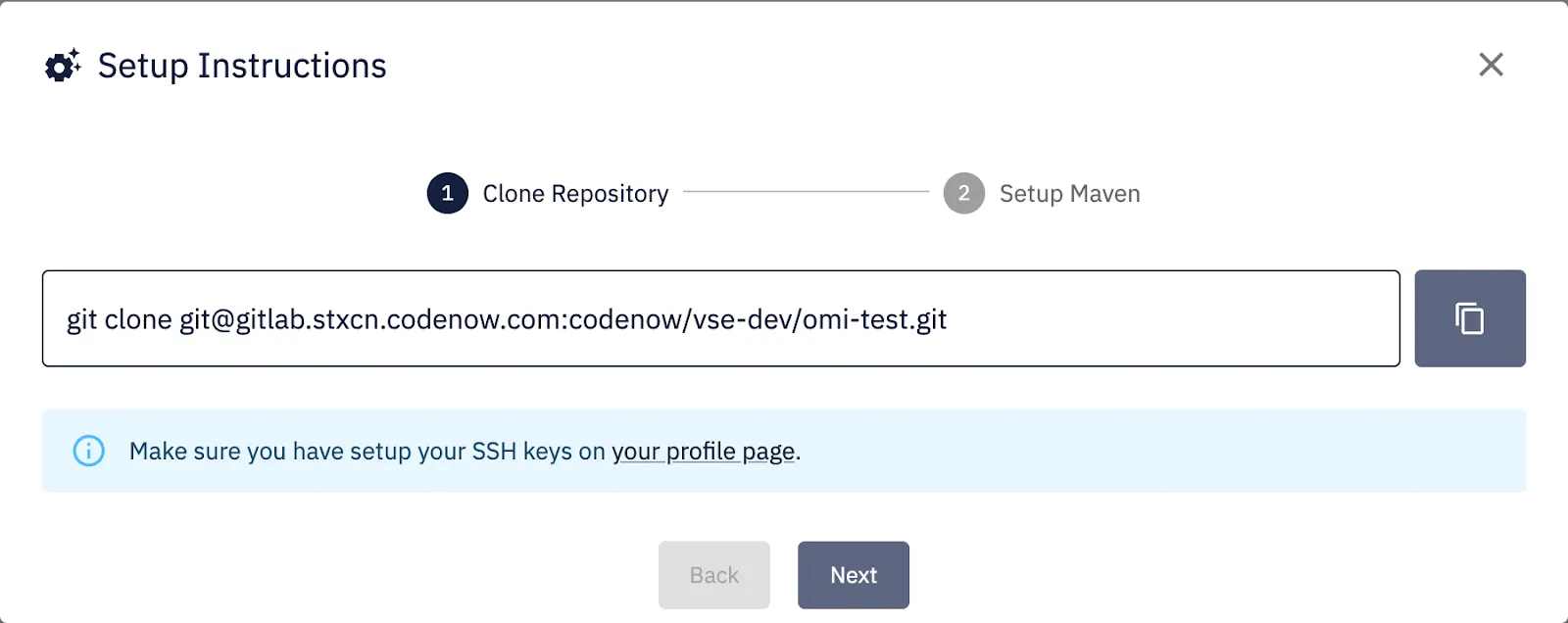
After creation of the component
After much deliberation, we have added modal window with a link for cloning the repo once the component is created. Data show it increases the adoption rate and usability for the developer.

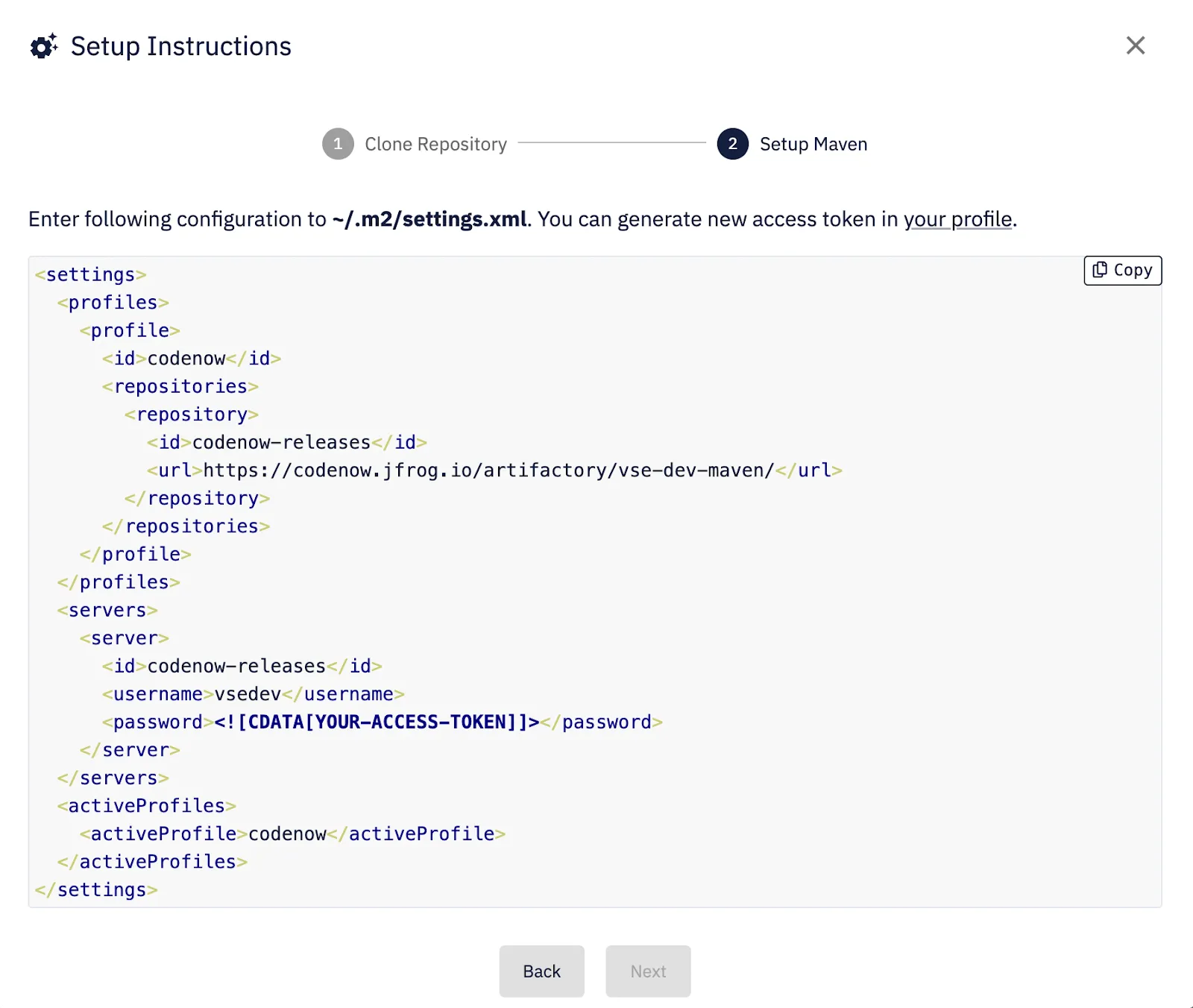
Also - modal window with a description of how to set up a local environment is now available for every scaffolded application. This is tremendously helpful, as your developers know exactly what they need to do now to start building locally.

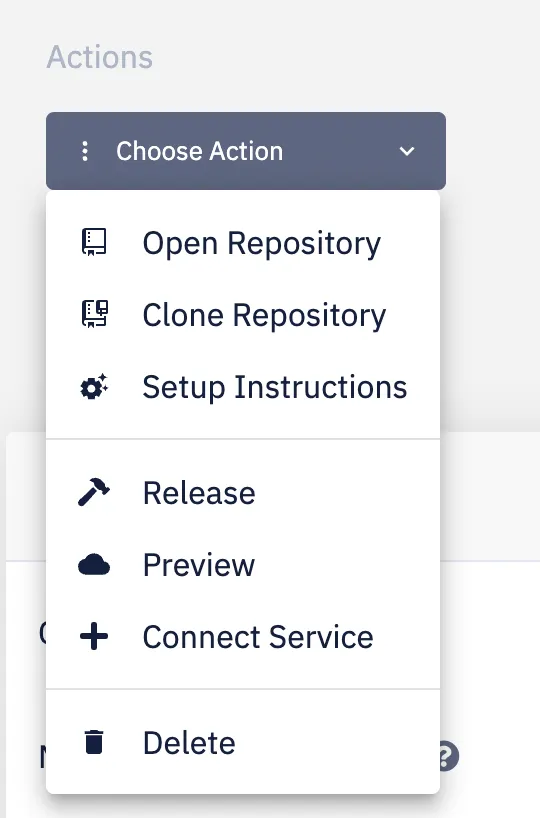
We also added Link for cloning repo and Link for setup of local environment in “Actions” on component details. Again, this comes handy when you need to know how to hit the ground running.

And finally, your developers see Information about default internal and external endpoints (URLs) of the component instantly. This speeds up the development and increases developer's experience.

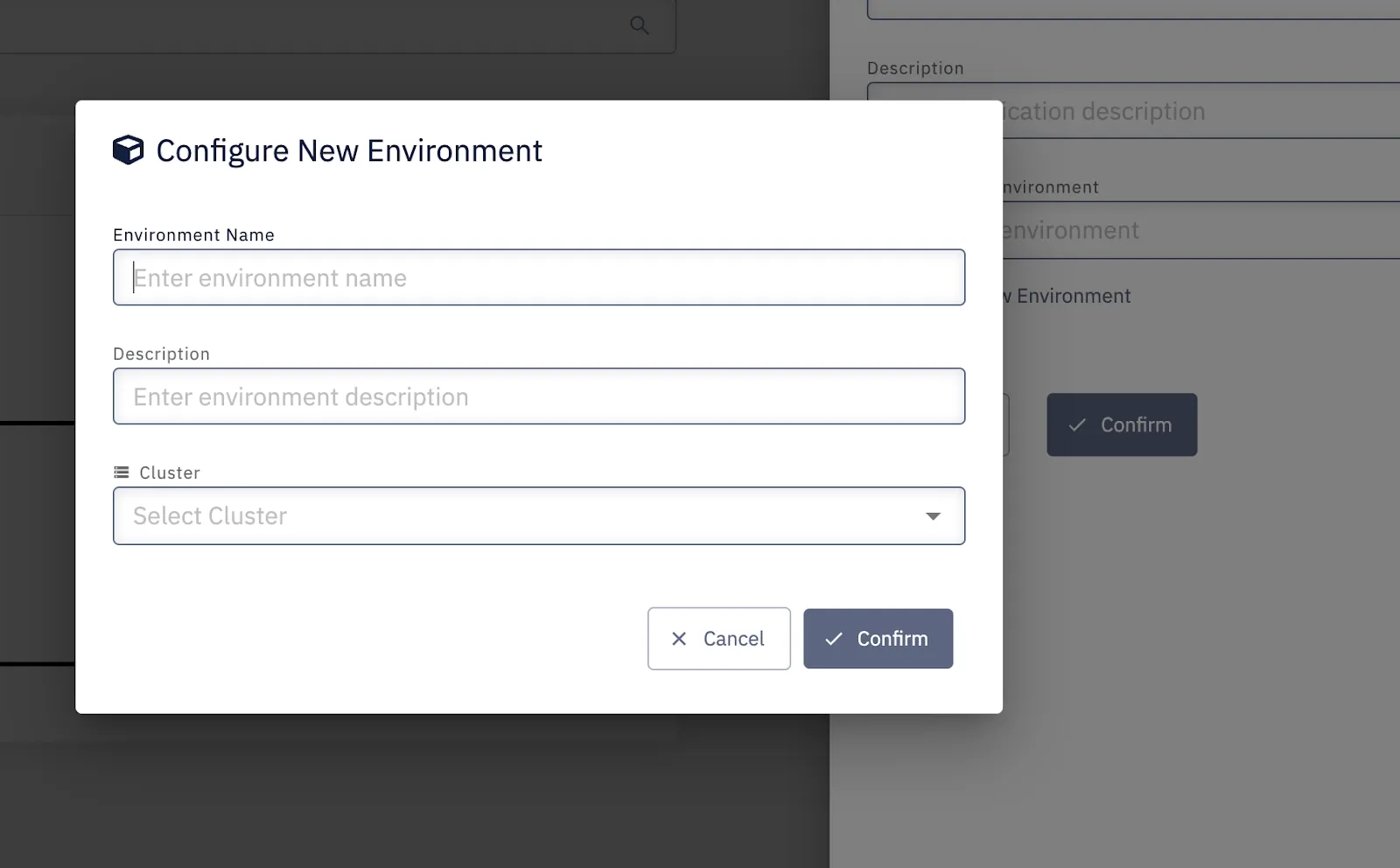
Create an environment from other forms
All forms that you can or must fill the environment were enhanced by the option that you can create a new environment from this place, and it is immediately filled into the form.


Split build actions
We have improved the clarity of Release and Preview functionality for components.
In the Release functionality, users now have better information about direct deployment after successful release.

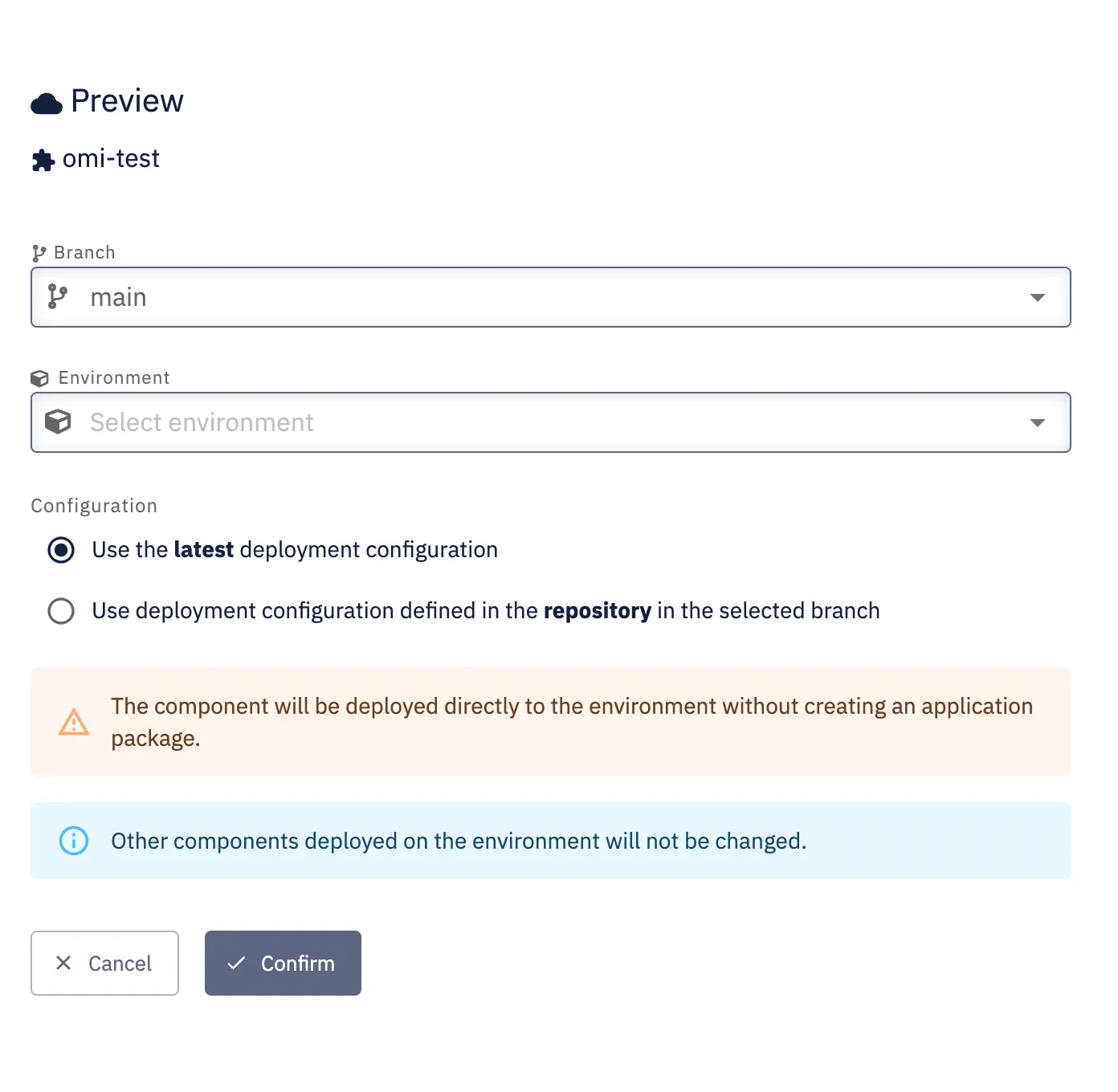
In the Preview functionality (the same action as Build -> Preview in previous versions), we now have a better explanation of what is preview deploy and what happened with the target environment after the action.

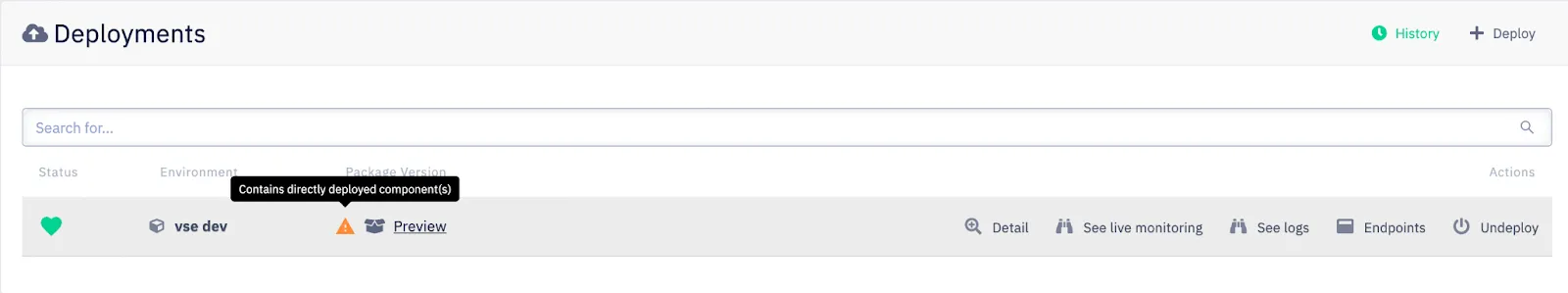
Better information about preview deployments
If the environment contains a component that was directly deployed to the environment (without creating an application package), then the environment is marked with a warning that provides the user information about the preview deployment to this environment.

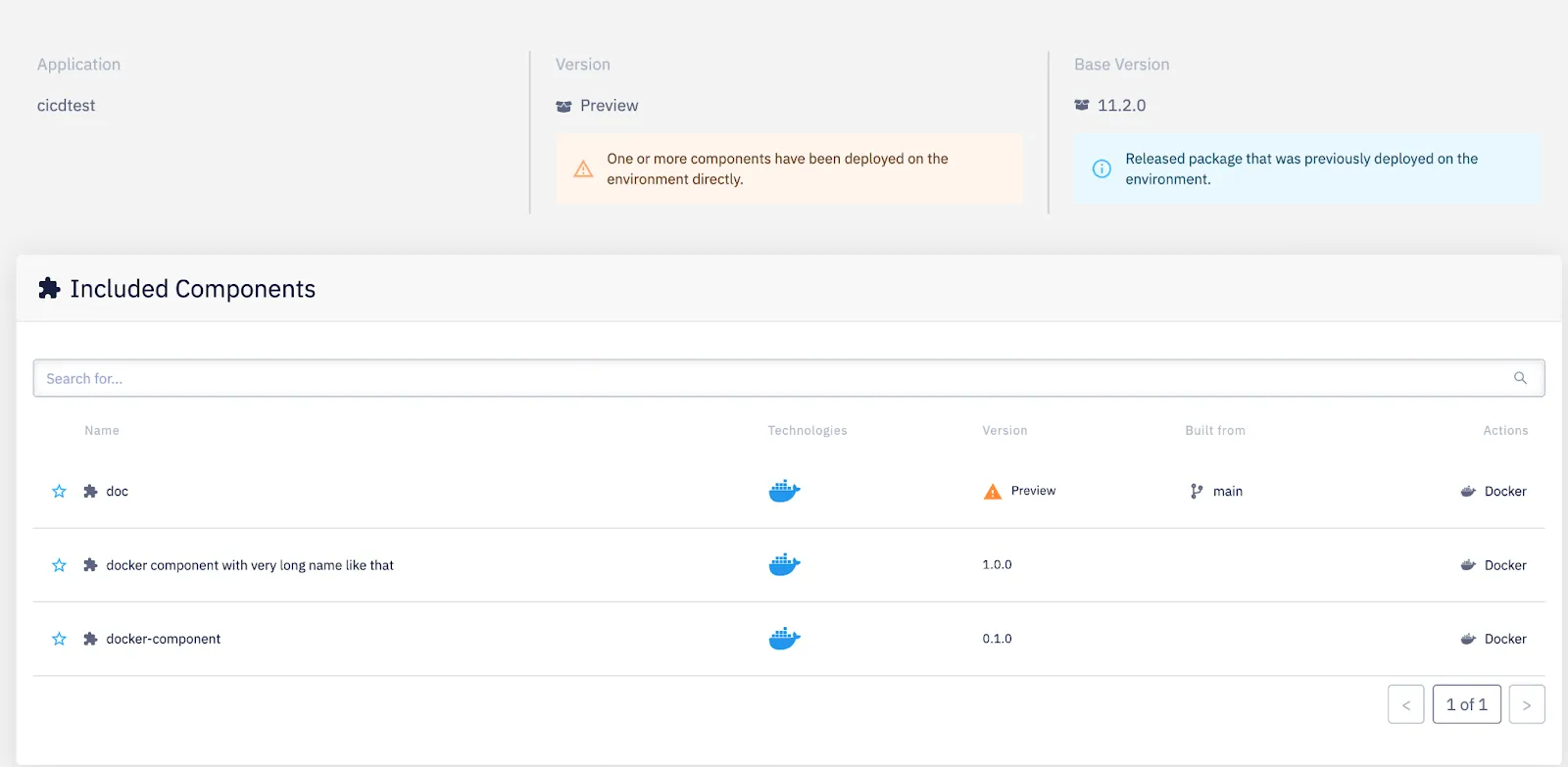
In the detail of the “preview package” that was temporarily created for deployment, you can find information on which component/s caused the state of the environment and from which branch component/s were built. The package detail contains information about the last released package deployed to the environment.

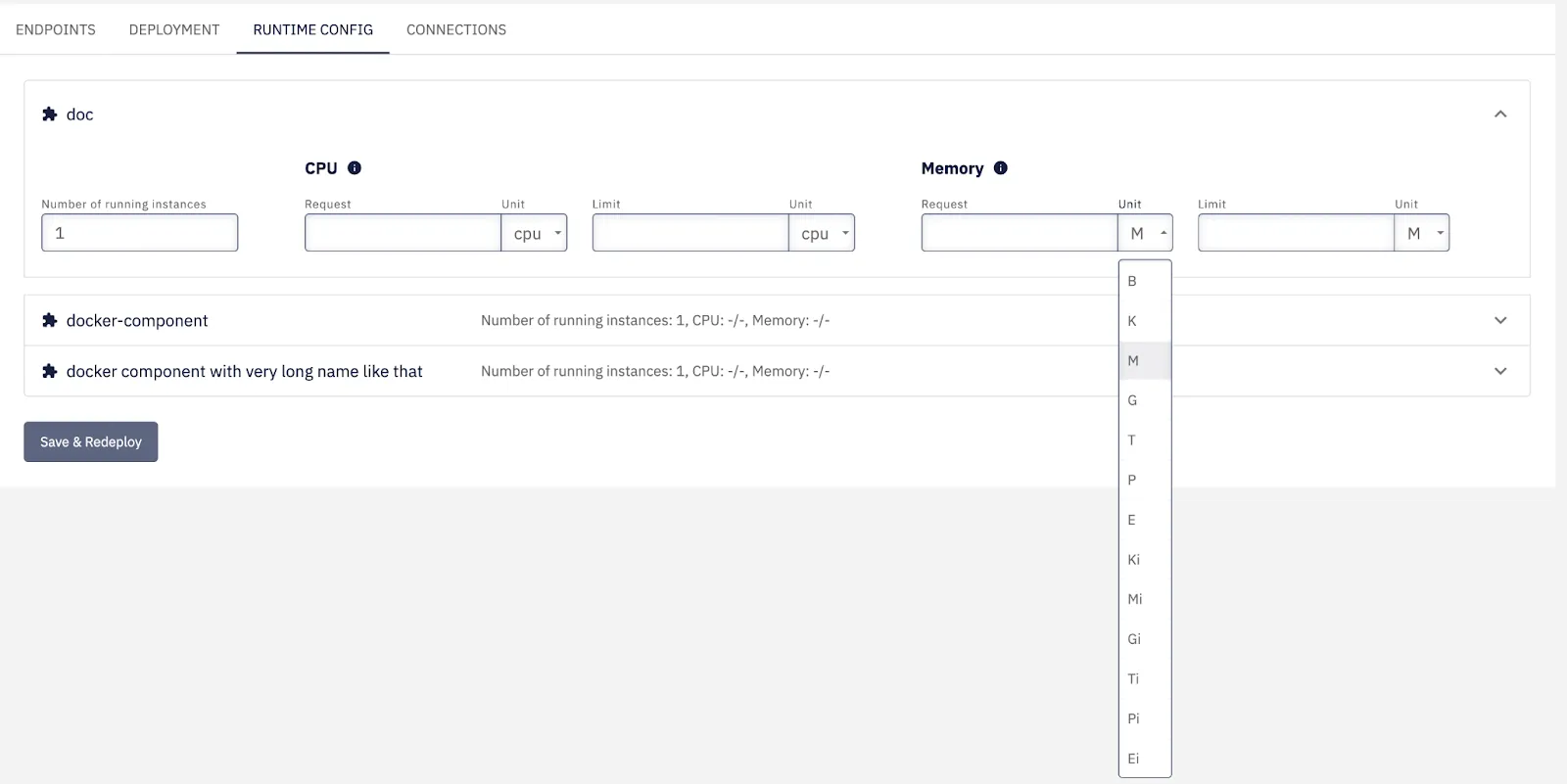
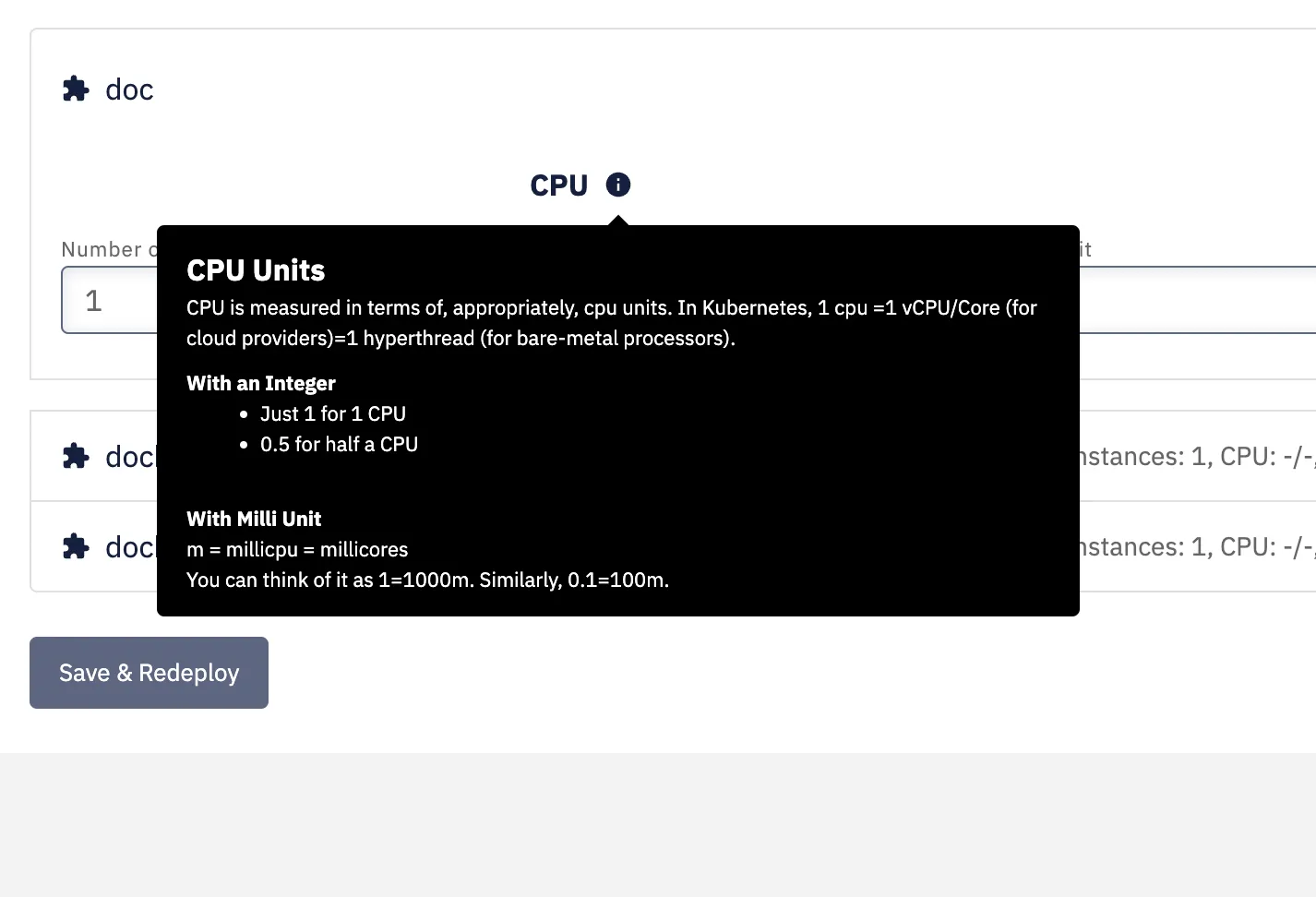
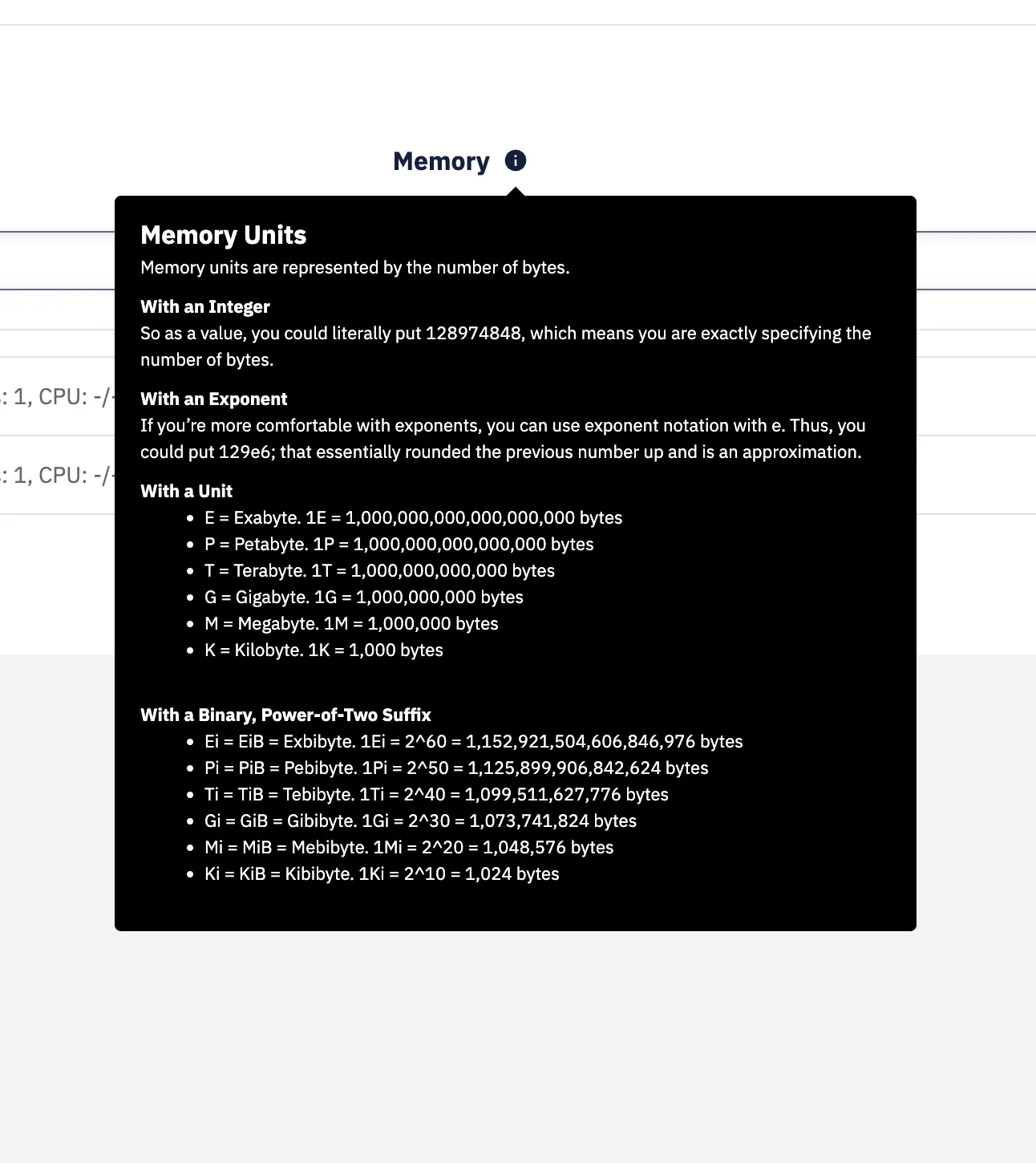
Redesign settings of runtime configuration
Runtime configuration settings were redesigned from plain JSON format to a form that provides the user with more precise information on how to set up the hardware resources for his application.



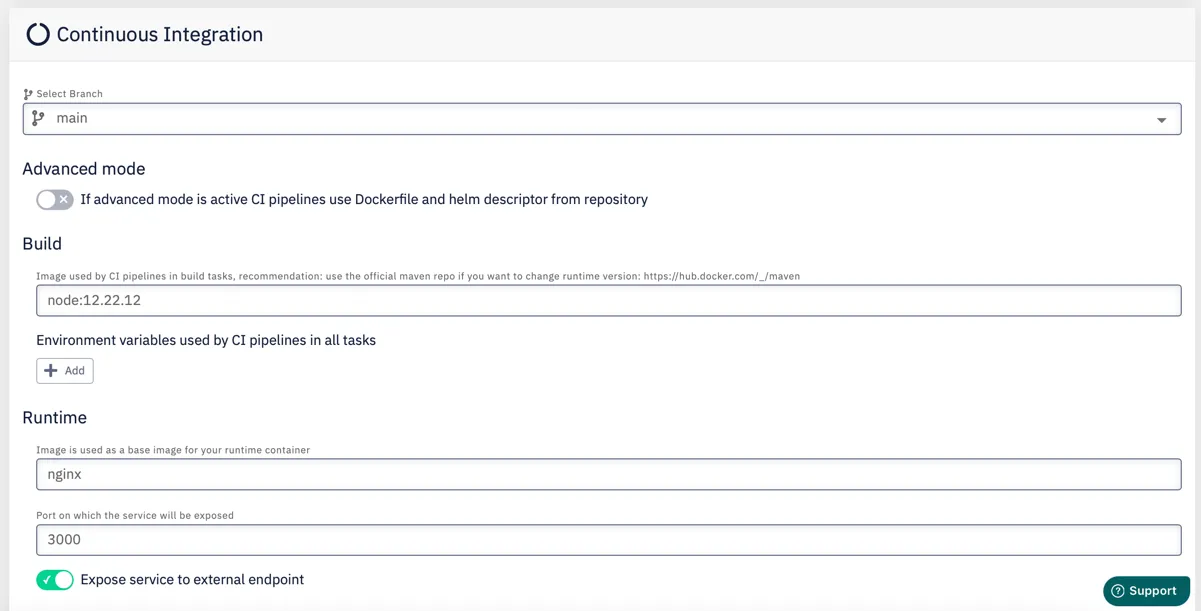
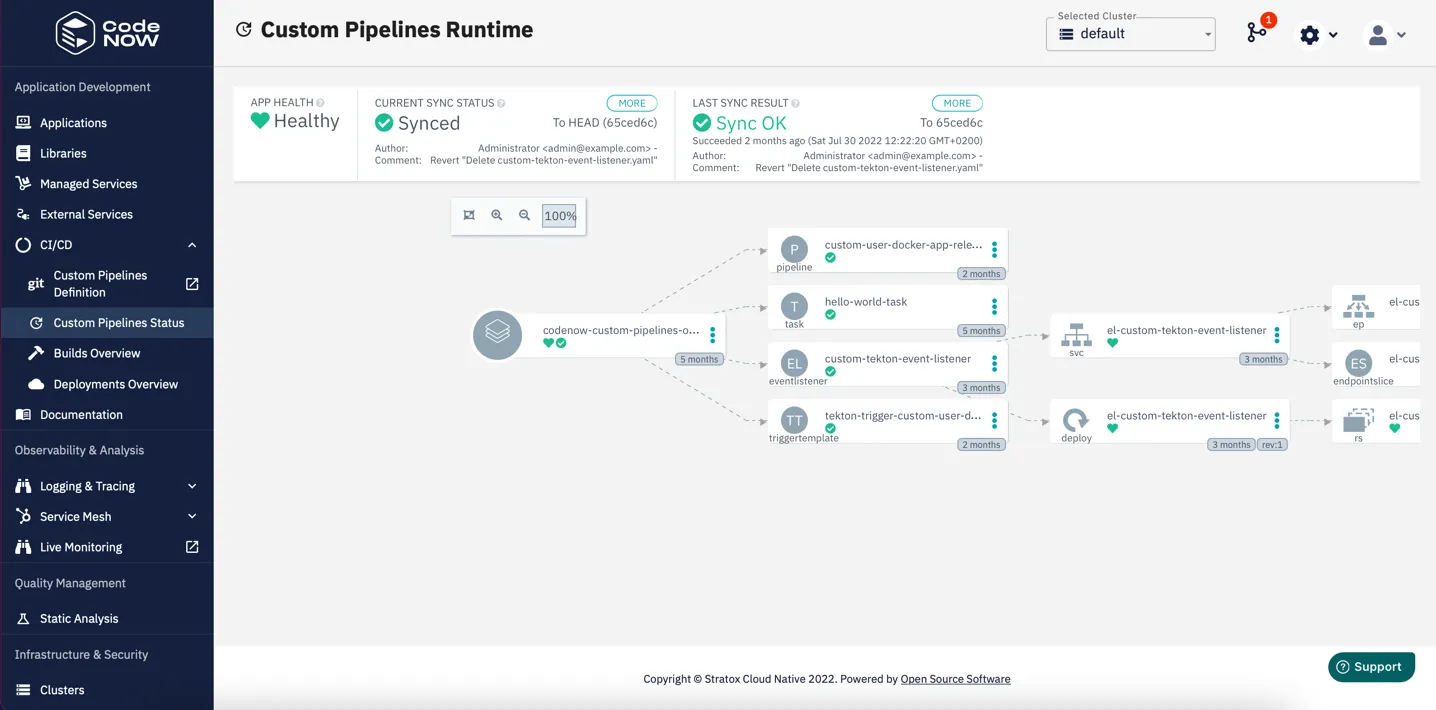
Redesign CI pipelines
The new way how to configure parameters for the build and run of your application components. The parameters like build image, runtime image, or for example, the port on which your component is listening will be configurable directly from the component dashboard, and all information will be stored in the git repository into .codenow.yaml file (GitOps).


The CI pipelines were redesigned to use a more standard way how to build your component and provide the capability of easy change of build container (for example, if you will need a different version of build runtime). The incorporation of pipelines into standardized form makes it much easier to create your custom pipelines.
We hope you enjoy these new features. If you want to try out codeNOW today, go to Try now page, or contact our account executives right away.